table의 길이가 길어지면 스크롤을 만들어 표현하고 싶을 때가 있습니다. 이때에 적용 방법에 대해 알아봅니다.
table에 스크롤 적용하기
table에 스크롤 적용하기
여는글
화면의 테이블이 있을 때, 테이블에 들어갈 내용이 많아지면 전체 화면에 스크롤이 생기는 경우가 있다. 전체 화면의 스크롤이 생기는 방식이 아니라 테이블에만 스크롤이 생기게 만들고 싶었는데, 단순히 table에 height만 설정하는 것만으로는 예상처럼 작동하지 않았다.
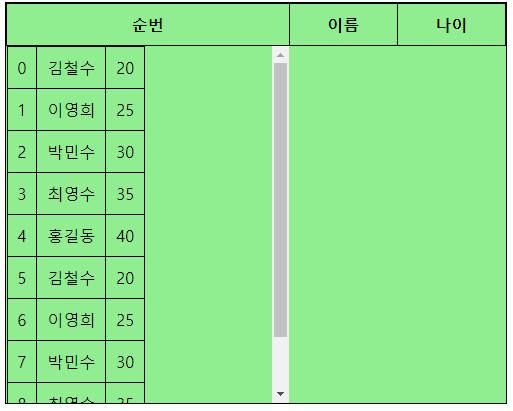
See the Pen table-scroll-example-1 by ka0824 (@ka0824) on CodePen.
1. 해결 과정
1. 테이블 레이아웃 문제:

기본적으로 tbody의 display가 table로 지정되어 있어, 특정 CSS 속성(height, overflow 등)이 제한적으로 작동한다. 이를 해결하기 위해 tbody의 display를 block으로 변경하고. "overflow-y: auto;" 속성을 추가한다.

2. Flexbox 사용:

tbody가 가로로 꽉 안 차고 있으므로 상위 태그인 table에 display: flex; flex-direction: column;을 추가한다.

3. 행 너비 조정:

현재 tr이 가로에 꽉 안 차고 있으므로 tr에 width: 100%;을 추가한다.

4. 셀 너비 조정:

th와 td가 tr의 너비를 모두 사용하지 않고 있으므로 상위 태그인 tr에 display: flex속성을 주고 th td에 flex: 1속성을 추가한다.

2. 최종 코드
모두 적용한 최종 코드