tailwindcss를 사용하는 방법을 알아봅니다. tailwindcss는 미리 지정된 클래스를 적용하여 스타일을 빠르게 구현할 수 있습니다.
tailwindcss 사용하기
목차
1. tailwindcss란?
- css 프레임워크
- 스타일이 적용된 클래스를 사용하여 스타일을 빠르게 적용 가능
2. 장점
- 빠른 개발 속도
- 이미 지정된 클래스를 사용하므로 빠른 구현 가능
- 문서화
- 문서화가 잘 되어 있어 관련 자료 찾기가 수월
3. 단점
- 클래스가 많아질 시 코드의 복잡성 증가
- 스타일이 많이 적용될 경우, 적용되는 클래스가 많아지고 결과적으로는 HTML 코드가 길어지게 됨
4. 사용법
- tailwindcss 설치
npm install -D tailwindcss postcss autoprefixer
npx tailwindcss init -p- 스타일 적용하기
/** index.css 파일. 최상단에 추가 */ @tailwind base; @tailwind components; @tailwind utilities;
- 사용하기
export default function App() { return ( <h1 className='text-3xl font-bold underline'> Hello world! </h1> ) }
5. 클래스 검색
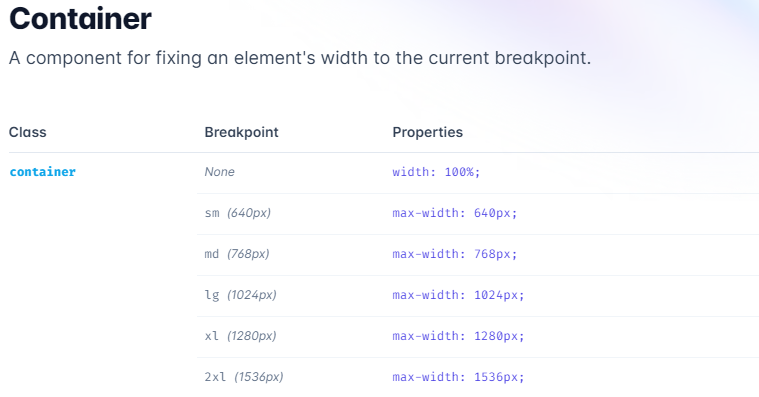
- 공식 문서 검색하기

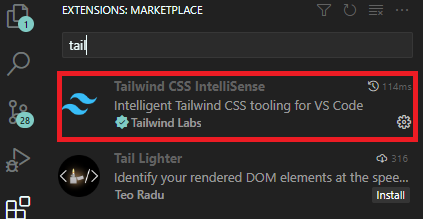
- vscode의 Tailwind CSS IntelliSense 익스텐션 설치